vue中如何监控store.js里的值
组件中监控state里的值:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| store.js:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
val: '12345',
token: ''
}
})
组件:
computed: {
nowToken: {
get() {
return this.$store.state.token;
},
set() {
}
}
},
watch: {
nowToken(newVal, oriVal) {
console.log(neval, oriVal)
}
},
|
vue中的路由守卫
注意:路由守卫(即在router.js里的某个路由的守卫),这个指在进入这个路由之前要执行的语句,所以不能包含在这个路由下的子路由,如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| {
path: '/personal/perContent',
name: 'perContent',
component: perContent,
children: [
{
path: 'myLove',
component: persoanlmyLove
},
{
path: 'myList',
component: persoanlmyList,
children: [{
path: 'createList',
component: perContmyListCreate
}]
},
{
path: 'myWorks',
component: persoanlmyWorks,
children: [
{
path: 'myNoWorks',
component: persoanlmyNoWorks
},
{
path: 'myWorksWorks',
component: perContmyWorksWorks,
}
],
meta: {
auth: true
},
beforeEnter(to, from, next) {
if (to.matched.some(m => m.meta.auth)) {
console.log(store.state)
if (store.state.musicianBool) {
next({ path: '/personal/perContent/myWorks/myWorksWorks'})
console.log('yes')
} else {
next({ path: '/personal/perContent/myWorks/myNoWorks'})
console.log('no')
}
}
},
],
redirect: '/personal/perContent/myLove'
},
|
在进入这个路由时判断musicianbool,但进入的路由却是子路由,所以这种不行
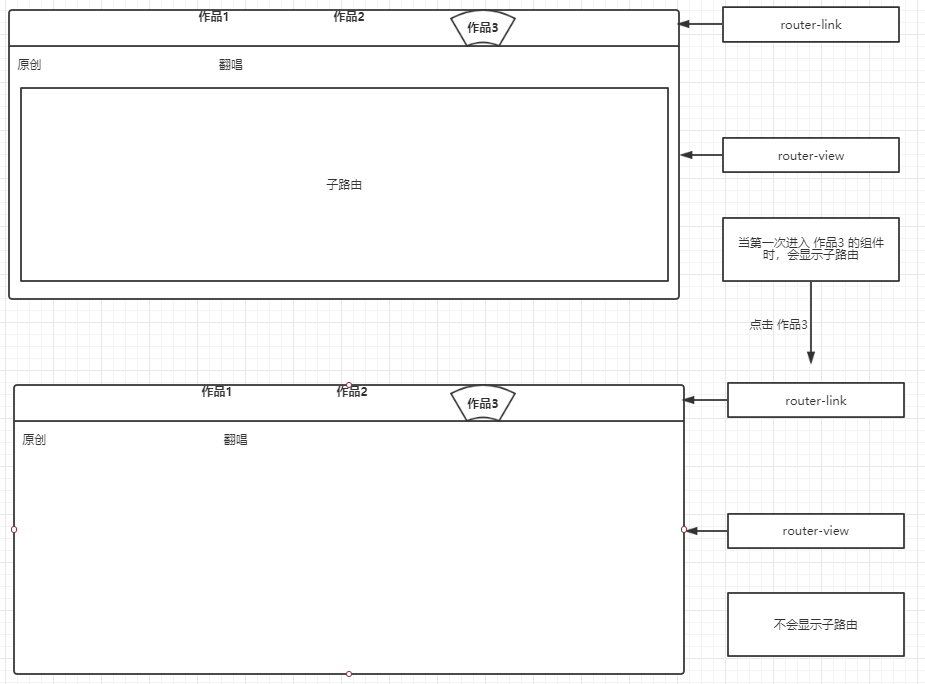
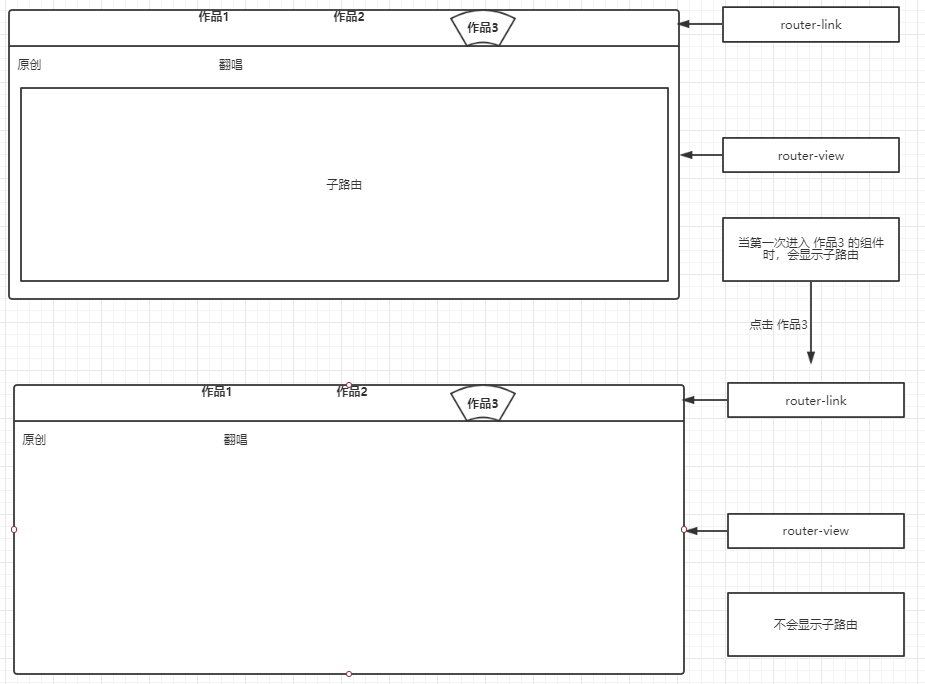
所以想到,在myWorks的组件里进行组件守卫,同样是进入这个组件之前判断musicianbool,可以实现这个功能,但是,当myworks组件有其他内容(任何其他内容),当 path:’/personal/perContent/myWorks/myWorksWorks’ ,此时显示当前子路由的内容,但点击myworks的导航菜单里的当前这一项时,不会执行beforeEnter方法了,所以点击当前菜单后,不会出现子路由的内容,如图:

vue跳转页面后,显示在页面最底部解决办法
问题:vue中跳转路由,光标出现在底部,而不是顶部
解决办法:
1
2
3
4
5
6
| mounted() {
//解决跳转页面后,光标出现在底部
this.$router.afterEach((to, from, next) => {
window.scrollTo(0, 0);
})
}
|