hexo配置、如何写博客及更换电脑后更新博客
本篇参考链接:hexo从零开始到搭建完整
本篇是在已安装node、git及已有github账号的情况下,配置hexo
hexo配置
新建一个文件夹blog
在这个文件夹下执行安装命令:
npm i -g hexo(有时本地可能也需要安装)hexo -v` :查看hexo的版本号
执行
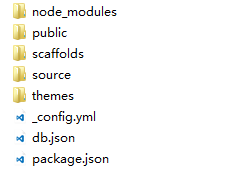
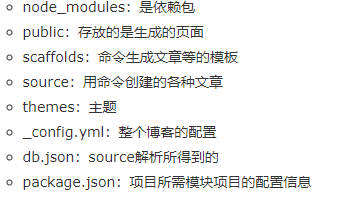
hexo init: 文件初始化,会创建一些文件,如下图


在github上新建一个repository,文件名为:
yourname.github.io执行:
git config --global user.name "yourname",
git config --global user.email "youreamil",
第一句要加引号,第二句不用
执行:
ssh-keygen -t rsa -C "youremail",生成ssh,然后在c盘找到id_rsa.pub的文件内容,然后添加到github的ssh keys里打开blog下的
_config.yml(此文件里冒号后都是有一个空格),然后修改1
2
3
4deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master执行下面三句,可在本地运行查看博客,以后在本地运行,都按照下面三步
1
2
3hexo clean 删除原来的public文件夹(存放生成的博客的静态页面的),第一次执行时是没有这个文件
hexo genarate 生成静态页面
hexo server 发布页面,hexo3以上需安装 npm i hexo-server上传到github,先安装
npm install hexo-deployer-git --save,这个是将写好的页面部署到github上并让别人浏览到,执行以下命令,可在https://yourname.github.io上看到自己的博客
1
2
3hexo clean
hexo generate
hexo deploy 部署到github上
自此,hexo基本配置完成,以后更新github上的博客,都按照这三步来
- 改变hexo的主题就是改变博客的样式(可以不改),可以在这里找自己喜欢的主题:hexo主题,
我找的是tomotoes,然后在github上搜索这个主题,照着主题的作者写的文档一步一步来就好了
- 添加rss
先安装插件 npm i hexo-generator-feed
在 blog/_config.yml里找到Extensions添加内容:
1 | # Extensions #插件和主题 |
然后重新再重新部署就好了
hexo如何写博客
执行hexo new title, 创建自己写的博客的文件,然后用typora打开这个文件(blog/source/_post/title.md)
标题
Markdown语法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
Typora快捷键:
Ctrl+1:一级标题
Ctrl+2:二级标题
Ctrl+3:三级标题
Ctrl+4:四级标题
Ctrl+5:五级标题
Ctrl+6 :六级标题
Ctrl+0:段落粗体、斜体、删除线和下划线
Markdown语法:
1
2
3
4
5
6
7
8
9*斜体*
**粗体**
***加粗斜体***
~~删除线~~
Typora快捷键:
Ctrl+I:斜体
Ctrl+B:粗体
Ctrl+U:下划线
Alt+Shift+5:删除线超链接
Markdown语法:
1
2
3
4
5行内形式:[我的博客](https://kevinpu.github.io/)
参考形式:[我的博客][1],有一个很好的平台-[简书][2]
[1]:https://kevinpu.github.io/
[2]:http://www.jianshu.com/
自动链接:我的博客地址<https://kevinpu.github.io/>代码
Markdown语法:(为了方便起见,这里将使用字符a代替反引号’')Typora快捷键:Ctrl+Shift+`,有些版本的快捷键不一样,可 在typora的段落里查看
分割线
Markdown语法:
1
2
3---
***
以上两种方法均可以表示为分割线
列表
Markdown语法:1
2有序列表用 :数字 + . + 空格
无序快捷键可在typora的段落里查看图片
Markdown语法:1
2
3
4
5
6
7
8
9
10
11
12![图片文字] (图片地址 "图片描述")
例如:![示例图片] (https://www.example.com/example.PNG "示例图片")
注:图片若是本地的,那路径要根据 blob/_config.yml 里的 permalink 的配置来,
permalink: :year/:month/:day/:title/ ,若是用的是这种的日期命名式
那就是: ![示例图片] (example/example.PNG)
permalink: /posts/:abbrlink/ ,若是用的这种,那直接写 ,这种 在typora里显示图片加载失败,但在网页是加载成功的
说明:在Hexo中插入图片时,请按照以下步骤进行设置
(1)将站点配置文件中的 post_asset_folder 选项设置成 true
(2)在站点文件夹中打开 git bash,输入命令 npm install hexo-asset-image --save 安装插件
(3)此时使用 hexo new title 创建文章时,将同时在source/_post文件夹中生成一个与title同名的文件夹,我们只需将待添加的图片放进此文件夹中,然后在文章中通过Markdown语法进行引用即可,例如,在资源文件夹(就是那个与title同名的文件夹)中添加了图片example.PNG,则可以在对应的文章中使用语句  添加图片Typora快捷键:Ctrl+Shift+I
跟换电脑后如何继续写博客
把原来电脑上已配置好的hexo下的一些文件,拷贝到新电脑上, 放在一个文件夹下,如blog

在新电脑上装node、git等
安装hexo,
npm install -g hexo, 本地有时也需要安装进入这个文件下,执行:
1
2
3
4npm install
npm install hexo-deployer-git --save
npm install hexo-generator-feed --save
npm install hexo-generator-sitemap --save执行部署三部曲,就可以看到已写的博客的静态页面了(blog/source/_post/)
1
2
3npm clean
npm g
hexo d然后就可以在新电脑上继续写博客了