router-link中可以动态绑定class,这里总结router-link-active ,vue实现的效果如下:

只需要添加 router-link-active 这个class的css样式,在rouer-link中什么都不需要写,如下:
1
2
3
4
5
6
7
8
| <Router-link to="/home" tag="li">首页</Router-link>
<Router-link to="/comment" tag="li">评论</Router-link>
<Router-link to="/person" tag="li">个人中心</Router-link>
.router-link-active{
background: pink;
color: #555;
}
|
当然要是嫌 这个class名太长,也可以改,
方法一:
在router/index.js中做如下配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [],
linkActiveClass: 'is-active'
})
.is-active{
background: pink;
color: #555;
}
|
方法二:
直接在rout-link那里更改:
1
2
3
| <Router-link to="/home" tag="li" active-class="is-active">首页</Router-link>
<Router-link to="/comment" tag="li" active-class="is-active">评论</Router-link>
<Router-link to="/person" tag="li" active-class="is-active">个人中心</Router-link>
|
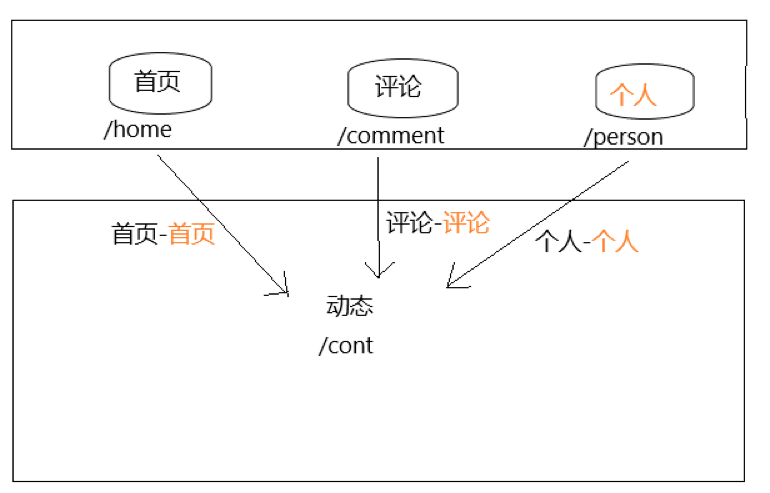
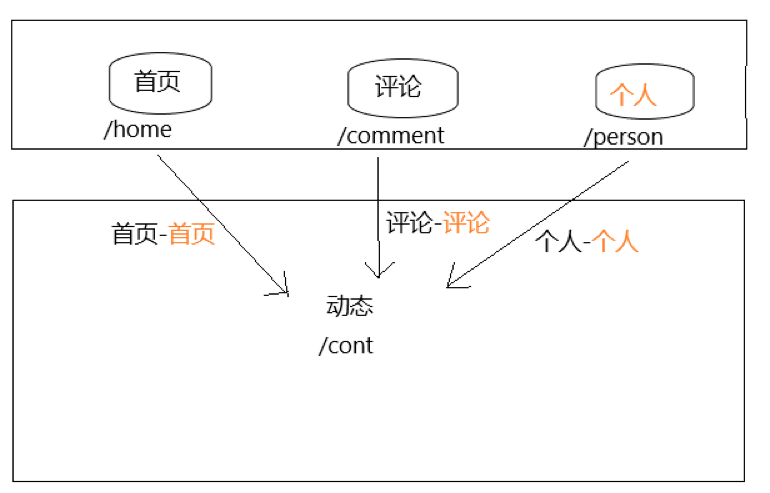
以上两种都可以实现在导航切换时,样式也在跟着,但现在有个问题,假设现在有个动态路由,但可能从评论页面可能跳到这个页面,也可能从个人中心跳到这个页面,那现在要求当跳到这个路由时,从哪个跳过去,哪个就保持activeClass,如下:

一种办法是添加点击事件,在点击事件中来动态增加删除class,还有一种办法是利用路由元信息来写,如下:
1 在可能会跳转到此路由中配置路由信息(这里配置了/home,/person):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| {
path: '/home',
name: 'Home',
component: Home,
meta: {
requiresAuth: true,
active: '/cont'
}
},
{
path: '/cont',
name: 'HomeCont',
component: HomeCont,
meta: {
requiresAuth: true,
active: '/cont'
},
beforeEnter(to, from, next) {
if(from.meta.active === '/cont'){
to.meta.active = from.path;
}
next()
}
},
{
path: '/comment',
name: 'comment',
component: Comment
},
{
path: '/person',
name: 'person',
component: Person,
meta: {
requiresAuth: true,
active: '/cont'
}
}
<Router-link to="/home" tag="li" :class="{'is-active':$route.meta.active === '/home'}">首页</Router-link>
<Router-link to="/comment" tag="li">评论</Router-link>
<Router-link to="/person" tag="li" :class="{'is-active':$route.meta.active === '/person'}">个人中心</Router-link>
|
1 给所有可能会跳到这个路由的地方配置meta,并赋给相同的active属性
2 在rout-link中 动态添加 is-active
3 在beforEnter中判断,把动态路由的to.meta.active = from.path(这里我用的是path来判断,也可以自定义成别的)
4 这样就可以实现这个功能了,但是,发现如果页面刷新,那就失效,所以需要配合localStorage来完善
1
2
3
4
5
6
7
8
9
10
11
12
|
beforeEnter(to, from, next) {
if(from.meta.active === '/cont'){
to.meta.active = from.path;
localStorage.setItem('/cont', to.meta.active)
}
next()
}
created () {
this.$route.meta.active = localStorage.getItem('/cont') || this.$route.meta.active;
}
|
这样,这个功能就算基本完善了,目前能想到的是这个方法,后面若是有其他的再来更新